Designing and the creating a website can be a strenuous and time consuming process. You have to come up with the design concept and then figure out a way to bring that image in your head to life. The latter can prove to be somewhat frustrating when you are going for a modern, edgy design. Now with that being said, there are some helpful tools out there to alleviate and expedite the design development phases.
-
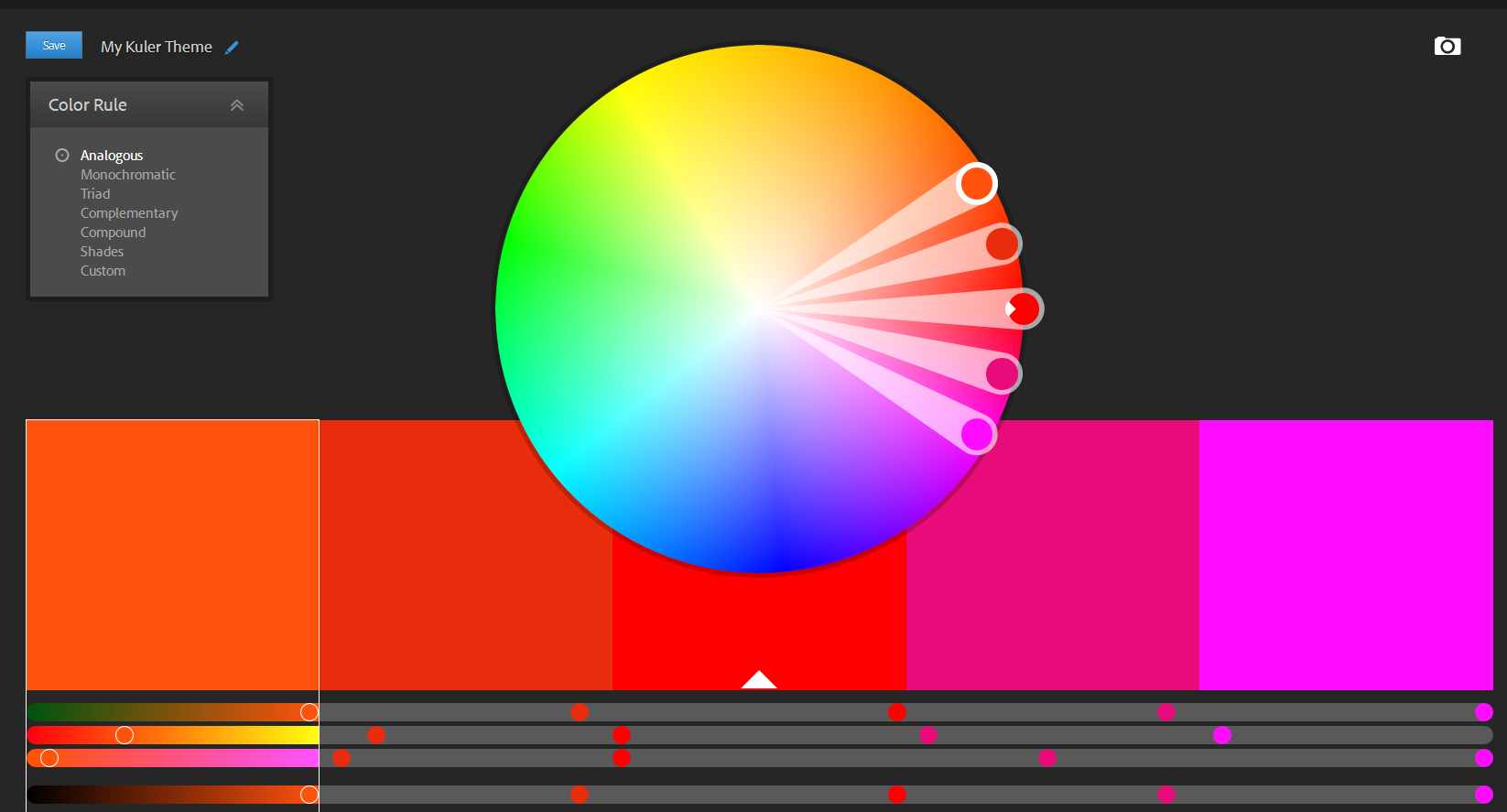
Adobe Kuler– determine your site’s color palette
Enter the base color that you want and then you can use the navigation options to find a group of 4 colors that go well with the base color.
- Options include: Complementary, Monochromatic, Triad, Compound, Shades and Custom.
- The Kuler pick gives you the Hex Code and the RGB code for the 5 colors in your palette to input them in your code or design software.
- You can also browse color palettes that others have created and shared to draw some inspiration.
-
Hex Colorrrs– convert Hex Codes into RGB and vice-versa
This tool us especially useful for designers who are trying to create transparencies with CSS using the RGBA color code
- RGBA is used in the color property like so:
color: rgba(0,0,0,0.8);
- The above code would create a 80% opaque black color where the 0,0,0 would distinguish the RGB color code and the 0.8 would determine the opacity percentage.
- RGBA is used in the color property like so:
-
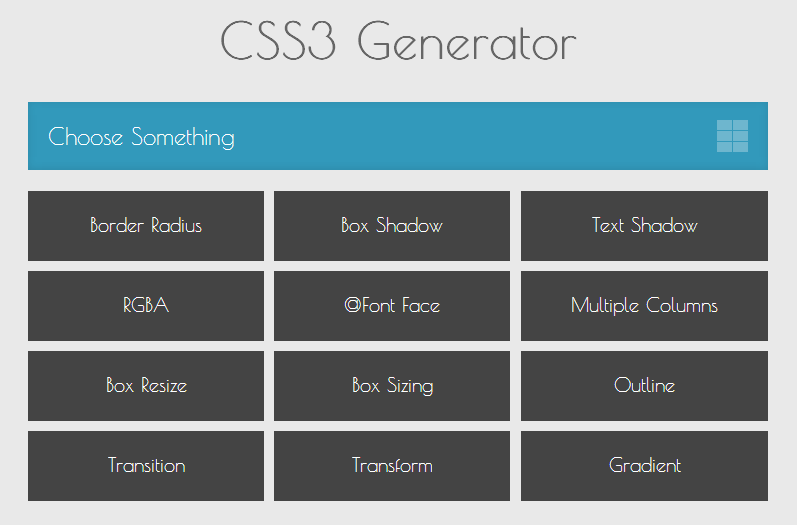
CSS Generator-the one-stop-shop for all CSS3 effects.
This site generates the CSS code for the following effects: Border-Radius, Box-Shadow, Text-Shadow, RGBA, @Font Face (for importing some custom fonts), Multiple Columns, Box-Resize, Box-Sizing, Outline, Transitions and Transform (for CSS animations), and finally Gradients.
- Select the property that you would like to use and then inputs the values you want created.
- The tool then generates the code and a preview. You can adjust your input values and the preview will correspond to your changes.
- Now CSS3 is not always accepted in every browser, so this tool shows you exactly which browsers and version this code will work for at the top of each property page.
-
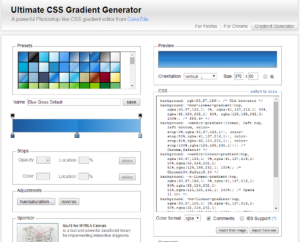
Ultimate CSS Gradient Generator– a cross-browser accepted way to create gradients for any backgrounds
The site use the same kind of user-experience as the Photoshop gradient tool, so if you have experience with Photoshop then this tool should be easy to use.
- Input any amount of colors and even set the opacity of the color to create the effect you prefer.
- You also have the option of choosing whether you would like a horizontal, vertical, diagonal or radial gradient effect.
- After the desired effect is created, just copy the generated code on the right and implement it in your stylesheet to whatever elements you like.
 Enter the base color that you want and then you can use the navigation options to find a group of 4 colors that go well with the base color.
Enter the base color that you want and then you can use the navigation options to find a group of 4 colors that go well with the base color. This tool us especially useful for designers who are trying to create transparencies with CSS using the RGBA color code
This tool us especially useful for designers who are trying to create transparencies with CSS using the RGBA color code
 This site generates the CSS code for the following effects: Border-Radius, Box-Shadow, Text-Shadow, RGBA, @Font Face (for importing some custom fonts), Multiple Columns, Box-Resize, Box-Sizing, Outline, Transitions and Transform (for CSS animations), and finally Gradients.
This site generates the CSS code for the following effects: Border-Radius, Box-Shadow, Text-Shadow, RGBA, @Font Face (for importing some custom fonts), Multiple Columns, Box-Resize, Box-Sizing, Outline, Transitions and Transform (for CSS animations), and finally Gradients. The site use the same kind of user-experience as the Photoshop gradient tool, so if you have experience with Photoshop then this tool should be easy to use.
The site use the same kind of user-experience as the Photoshop gradient tool, so if you have experience with Photoshop then this tool should be easy to use.